Welcome to the comprehensive documentation for Homely WordPress theme. This guide will walk you through everything you need to know to set up and customize your theme, from installation to advanced configurations.
Learn how to get started by installing the theme and required plugins, setting up the child theme, and importing demo content. Follow step-by-step instructions for creating and configuring pages, such as the home page, blog, contact, and member pages, using the Elementor Page Builder. Dive deeper into customizing property listings, managing agents, and using shortcodes for added functionality. Explore options for menus, permalinks, widgets, sidebars, and more to create a stunning and feature-rich website effortlessly.
- Getting Started
- Installing the Theme
- Installing Required Plugins
- Installing the Child Theme
- Importing Demo Content
- Creating Main Menu
- Configuring Permalinks
- Configuring Home Page
- Creating the Home Page
- Reading Settings
- Home Page Sub-header Options
- Home Page Filter Options
- Configuring Blog Page
- Creating the Blog Page
- Adding Blog Posts
- Creating Pages
- Creating Default Page
- Creating Contact Page
- Creating Login Page
- Creating Register Page
- Creating Member Pages
- Creating Pages Using Elementor Page Builder
- Properties
- Creating Properties Listing Page
- Adding Properties
- Property Detail Options
- Currency Options
- Agents
- Creating Agents Listing Page
- Adding Agents
- Sidebars & Widgets
- Widget Areas
- Custom Widgets
- Shortcodes
- Shortcodes
Getting Started
1.1 Installing the Theme
WordPress themes can be installed using two different methods.
Install by FTP
To install Homely by FTP, you will have to access your server using any FTP software. In your FTP program, upload the un-zipped theme folder (the folder titled homely, not the entire download folder) into the /wp-content/themes/ directory of your server. Now log into your wordpress admin and navigate to Appearance > Themes. You will see the Homely Theme. Click Activate and your done!
Install by WordPress Admin
To install Homely through the WordPress Admin, first log into your WordPress admin. Now navigate to Appearance > Themes > Add New Theme > Upload. Click “Browse” and select the zipped Homely Theme folder (the folder titled homely, not the entire download folder) from your computer. Lastly, click “install now”. Navigate to Appearance > Themes. You will see the Homely Theme. Click activate and your done!
Getting Started
1.2 Installing Required Plugins
After installing Homely, you will see a notice that the Rype Real Estate plugin is required. This plugin comes bundled with the theme. It provides core functionality such as properties, agents, and slide custom post types, custom shortcodes, and more. You will need to install this plugin to use Homely to it’s full potential. Click Begin installing plugin. Once installed, the plugin will be activated automatically. That’s it! Now you should see several different post types in the left sidebar, such as Properties, Agents, and Slides.
Why is this core functionality included in a plugin and not the theme?
The reason these features are included in a plugin is to make your life easy if you ever decide to switch themes. If you switch to a new theme, all your content, such as properties and agents, can carry over, as long as you have this plugin installed.
Getting Started
1.3 Installing the Child Theme
If you are planning on doing any modifications to a theme, it is highly recommended to use a child theme. Child themes allow you to easily make modifications to a theme that will not be overwritten if you update the parent theme. When future releases of Homely become available, you can update without a worry.
To install the child theme, refer to the same process described above for uploading the parent theme. Once the child theme is installed, you should see both the Homely parent and child themes. Hover over the child theme and click Activate.
Getting Started
1.4 Importing Demo Content
To import the demo content, locate the XML file under “Demo Content” in the unzipped theme download. Then, in the WordPress Admin, navigate to Tools > Import. Click on “WordPress”, then browse for the XML file. Click “Upload file and import” and your done. Note – even after the import, you will still have to configure some basic theme options and assign page templates.
Getting Started
1.5 Creating Main Menu
To configure the main menu, navigate to Appearance > Menus. First, give your menu a name, then build your menu by dragging pages from the left column into the menu structure. When you have built your menu structure, click create menu. After the menu is creating, towards the bottom of the page, check the field labeled as “Primary Menu”. Then click “Save Menu”.
As you build more pages, you will come back to this screen to add new pages to your menu.
Getting Started
1.6 Configure Permalinks
It is recommended to use a permalink structure based on post name. To configure the permalink structure, navigate to Settings > Permalinks. Select the “post name” option, then click save changes.
Configuring Home Page
2.1 Creating the Home Page
First you will need to create a new page. Navigate to Pages > Add New. Give your page a title of “Home” (this can be anything you want). Then, on the right side of the page, find the box that says “Page Attributes”. Click the template drop down list and select “Home” from the list. Notice the Page Settings box directly below the content editor. Use these options to set some basic text/layout options for your home page. Then click “Publish”.
*Note: to configure the home like the demo, you will need to use shortcodes for some of the modules. View the shortcodes documentation.
Configuring Home Page
2.2 Reading Settings
Next you have to tell WordPress that you want a static home page. To do this, navigate to Settings > Reading. For the “front page displays” field, select “A static page” option. Then expand the Front Page drop down and select “Home” (or which ever page you assigned your home template to). Leave the “Post Page” field empty for now, you will set that later when you have created your blog page. Click “Save Changes”, and your done!
Configuring Home Page
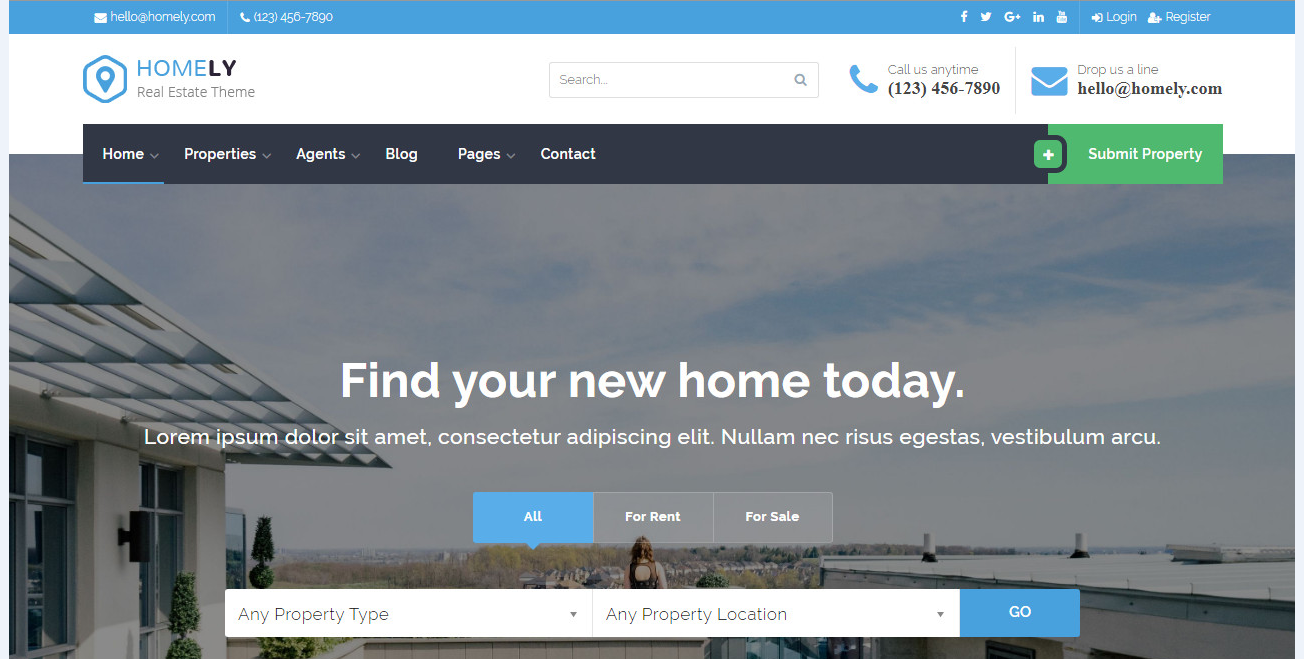
2.3 Home Page Sub-header Options
The home sub-header section is capable of displaying 6 different views: slider from properties, slider from slides, slider revolution, google maps, search banner, or the static default banner. By default, the static banner is displayed. To begin exploring these options, first navigate to Theme Options > Home Page > Home Page Sub-Header Options.
Slider from Properties
To configure this layout, within the theme options, select the Slider from properties custom post type option. The slider will be automatically populated with recent properites you have published using the Properties custom post type. The layout has some configurable options you can adjust accordingly:
- Slider Layout – Choose between minimal and detailed. The minimal view will only display the property title and address on each slide. The detailed view will display more info including the price, description, beds, baths, area, and garages.
- Number of Slides – controls the number of slides in the slider
- Transition – controls how the slides will transition between each other
- Slide Duration – controls the amount of time each slide will display between transitioning (in milliseconds).
- Auto Start Slider – controls wether or not the slider starts on page load automatically
Slider from Slides
To configure this layout, within the theme options, select the Slider from slides custom post type option. This layout has the same options used for the Slider from properties custom post type. Please see above more information on these options.
To generate slides, navigate to Slides > Add New. Give your slide a title, content, address, price, button link, and button text. Set the slide background image by setting the featured image field in the right sidebar. After your done editing your slide, click “Publish”.
Slider Revolution
To configure this layout, within the theme options, select the Slider Revolution option. Provide the alias of the slider you would like to use in the field that displays below.
Google Maps
To configure this layout, within the theme options, select the Google Maps option. The layout has some configurable options you can adjust accordingly:
- Default Map Zoom -control how zoomed in the map is by default. Zoom level 1 is the most zoomed out, and level 19 is the most zoomed in.
- Default Map Latitude -control the default map latitude position
- Default Map Longitude -control the default map longitude position
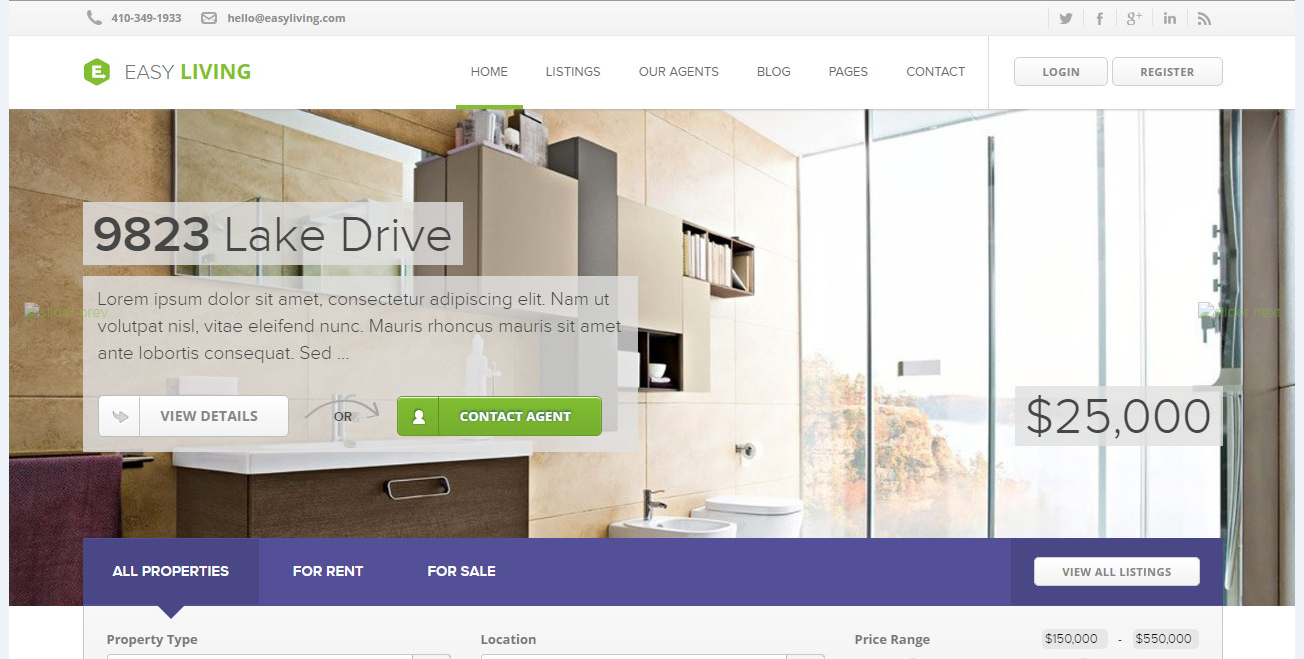
Search Banner
To configure this layout, within the theme options, select the Search Banner option. This layout has one available option: Form Submit Text. This is the text that displays on the form submit button. To configure the background image and text, use the banner options located on your Home Page.
Default Banner
To configure this layout, within the theme options, select the Default Banner option. To configure the background image and text, use the banner options located on your Home Page.
Configuring Home Page
2.4 Home Page Filter Options
To configure the filter options, navigate to Theme Options > Home Page > Filter Options. You can adjust the following options accordingly:
- Display Fitler on Home Page – toggle on/off the filter on the home page
- Filter Layout – Full width filter spans the width of the screen, the boxed filter stays within the page container
- Display Fitler Tabs – toggle on/off the filter tabs (property statuses) displayed at the top of the filter.
- Fitler Fields – For each filter field, you can toggle it on or off, as well as edit it’s label. The order of the fields can be adjusted by dragging and dropping a field to the desired position.
- Price Range Minimum – Set the minimum price range for the price slider. This should be a numerical value only.
- Price Range Maximum – Set the maximum price range for the price slider. This should be a numerical value only and greater than the minimum.
- Price Range Minimum Start – Set the default minimum starting position for the price slider. This should be a numerical value only.
- Price Range Maximum Start – Set the default maximum starting position for the price slider. This should be a numerical value only and greater than the minimum.
- Submit Button Text – Set the text displayed on the form submit button.

Configuring Blog Page
3.1 Creating the Blog Page
First you will need to create a new page. Navigate to Pages > Add New. Give your page a title of “Blog” (this can be anything you want). Leave the page template as the default template. Next, you can assign your page to be a full width, left sidebar, or right sidebar layout. See the page section for details on setting up pages. Lastly, click “Publish”.
After you have created your blog page, navigate to Settings > Reading. Select the drop down for “Posts page”. Find your blog page in the drop down list and select it. Lastly, click save changes. Open the blog page you previously created and refresh. You should see the “hello world” post that WordPress puts in by default.
Configuring Blog Page
3.2 Adding Blog Posts
To add a new blog post, navigate to Posts > Add New. Enter the post title in the post title field. Add the post content in the content editor. On the right side of the page, you can create and set any categories for the post. Towards the bottom, you can set the featured image for the post. When you are done editing, click “Publish”.
Creating Pages
4.1 Creating Default Page
To create a blank default page, navigate to Pages > Add New. Give your page a title and enter your content in the content editor. To assit in building your page, you can use Homely’s pre-packaged shortcodes. Leave the page template as the default template.
Next, scroll down the page to the “Page Settings” box. Here you there are 3 sections: Banner, Page Layout, and Call to Action. The Banner section allows you to customize the banner title/text and set a banner background image. The Page Layout section allows you to choose between Full Width, Right Sidebar, and Left Sidebar layouts. You can also choose wether or not to use a page container and set the widget area for the sidebar. Lastly, the Call to Action section allows you to display a call to action module at the bottom of the page. Click publish when you are done editing your page.
Creating Pages
4.2 Creating Contact Page
To create a contact page, navigate to Pages > Add New. Give your page a title and enter your content in the content editor (you may also leave content empty). To assit in building your page, you can use Homely’s pre-packaged shortcodes. Set the page template to “Contact”. Click Publish.
You configure options for the contact templates in the Theme Options. Navigate to Theme Options > Contact & Social. Here you can set your phone, email, social profiles, company location, and other details relating to the contact page.
*Note: the phone, email, and social profile fields are global and will be displayed in other areas of the theme, not just the contact page.
Creating Pages
4.3 Creating Login Page
To create a login page, navigate to Pages > Add New. Give your page a title. Set the page template to “Login”. Click Publish.
Important: After creating your login page, navigate to Theme Options > Members. Select your login page you just created for the field labeled “Select Member Login Page”. Then click Save Options.

Creating Pages
4.4 Creating Register Page
To create a register page, navigate to Pages > Add New. Give your page a title. Set the page template to “Register”. Click Publish.
Important: After creating your register page, navigate to Theme Options > Members. Select your register page you just created for the field labeled “Select Member Register Page”. Then click Save Options.

Creating Pages
4.5 Creating Member Pages
Creating Dashboard Page
To create the dashboard page, navigate to Pages > Add New. Give your page a title. Set the page template to “User Dashboard”. Click Publish.
Important: After creating your dashboard page, navigate to Theme Options > Members. Select your dashboard page you just created for the field labeled “Select Member Dashboad Page”. Then click Save Options.
Creating Edit Profile Page
To create the edit profile page, navigate to Pages > Add New. Give your page a title. Set the page template to “User Edit Profile”. Click Publish.
Important: After creating your edit profile page, navigate to Theme Options > Members. Select your edit profile page you just created for the field labeled “Select Member Edit Profile Page”. Then click Save Options.
Creating My Properties Page
To create the My Properties page, navigate to Pages > Add New. Give your page a title. Set the page template to “User My Properties”. Click Publish.
Important: After creating your My Properties page, navigate to Theme Options > Members. Select your My Properties page you just created for the field labeled “Select Member My Properties Page”. Then click Save Options.
Creating Favorite Properties Page
To create the Favorite Properties page, navigate to Pages > Add New. Give your page a title. Set the page template to “User Favorite Properties”. Click Publish.
Important: After creating your Favorite Properties page, navigate to Theme Options > Members. Select your Favorite Properties page you just created for the field labeled “Select Member Favorite Properties Page”. Then click Save Options.
Creating Submit Property Page
To create the Submit Property page, navigate to Pages > Add New. Give your page a title. Set the page template to “User Submit Property”. Click Publish.
Important: After creating your Submit Property page, navigate to Theme Options > Members. Select your Submit Property page you just created for the field labeled “Select Member Submit Property Page”. Then click Save Options.
Creating Pages
4.6 Creating Pages Using Elementor Page Builder
The Elementor Page Builder is a bundled plugin that comes with Homely. It is highly recommended that you install and activate this plugin. It makes creating beautiful page designs very simple with it’s drag and drop interface.
To create a page using Elementor, navigate to Pages > Add New. Give your page a title and assign it a page template in the right sidebar if you wish. Then click Edit with Elementor to launch the page builder and starting building.
Then you can start dragging in widgets to create your page design from scratch. Or you can use pre-built templates. Homely comes with pre-built templates that you can insert right into your page without any hassle. Within the Elementor editor, at the bottom of the left sidebar, click the folder icon, and then click Templates Library from the menu. A box with pop out, choose the My Templates tab at the top. Hover over the pre-built template you want to use and click Insert.
For more information on general use of the Elementor Page Builder, visit their Documentation.
Properties
5.1 Creating Properties Listing Page
To create the Properties Listing page, navigate to Pages > Add New. Give your page a title. You can set the Page Template to one of three options: Properties Listing Grid, Properties Listing Row, or Properties Listing Map. Once you have selected a template, click Publish.
Important: After creating your properties listing page, navigate to Theme Options > Properties > Property Listing Options. Select your property listing page you just created for the field labeled “Select Your Property Listing Page”. Then click Save Options.
After creating your properties listing page, there are several options in the Theme Options that may be configured:
- Number of Properties Per Page – set the number of properties that are display per page for your property listing templates
- Display Listing Header – toggle on/off the filter options that display directly above the property listings
- Display Time Stamp – toggle on/off the time stamp that displays at the bottom of each property listing
- Allow users to favorite properties – toggle on/off the favorite functionality (heart icon) that displays at the bottom of each property listing
- Allow users to share properties – toggle on/off the sharing functionality that displays at the bottom of each property listing

Properties
5.2 Adding Properties
To add a new property, navigate to Properties > Add New. Enter a title in the post title field. Add your property description in the content editor. On the right side of the page, you may assign your property three different taxonomy types: Property Type, Property Status, and Property Location. Below the taxonomies, you can set the featured image for you property. Lastly, you may fill out further meta information regarding your property in the “Property Details” box.
For each property taxonomy, you can assign multiple categories. This is especially handy for the Property Location taxonomy. For example, say you would like to publish a property located in Brooklyn, New York. In that case, you would first create the property location labeled “New York”. Then, you would create another property location labeled “Brooklyn” with a parent location set to New York.
*Note – don’t forget, you can configure the banner, page layout, and call to action for each property individually!
Properties
5.3 Property Detail Options
After you have published your first property, you can now configure your property detail options. Navigate to Theme Options > Properties > Property Detail Options. Here you are given the following options:
- Property Detail Template – The classic template has a static banner image for the sub-header, and displays the gallery images within the page container. The full width template displays the gallery in place of the static sub-header banner.
- Select the default layout for property detail pages – controls the default layout of your property detail pages
- Property Detail Sections – for each property detail section you can toggle it on/off and edit the label. You can also drag and drop to re-order the sections.

Properties
5.4 Currency Options
To configure the global currency options for your property prices, navigate to Theme Options > Properties > Currency Options. Here you are given the following options:
- Currency Symbol – the symbol associated with your currency. For example, “$”.
- Currency Symbol Position – whether to display the currency symbol before or after the numerical price
- Thousand Separator – the character used to separate thousands
- Decimal Separator – the character used to separate decimals
- Number of Decimals – the number of decimal points to round to

Agents
6.1 Creating Agents Listing Page
To create an Agents Listing page, navigate to Pages > Add New. Give your page a title. Set the page template to “Agent Listing Grid”. Click Publish.
After creating your agents listing page, navigate to Theme Options > Agents. Here you can select the number of agents to display per page.
Agents
6.2 Adding Agents
To add a new agent, navigate to Agents > Add New. Enter the agents name (or whatever title you want) in the post title field. Add the agents description in the content editor. On the right side of the page, towards the bottom, you can set the featured image for the agent. Lastly, you may fill out further meta information regarding the agent in the “Agent Details” box.
To further customize the layout of the agent details page, navigate to Theme Options > Agents > Agent Detail Options. Here you can toggle on/off each section, edit the label, and re-order each section.
*Note – don’t forget, you can set the banner text and background image for each page/post individually!
Sidebars & Widgets
7.1 Widget Areas
There are a total of 6 widget areas available in the Homely Theme: Page Sidebar, Blog Sidebar, Properties Sidebar, Agents Sidebar, User Dashboard Sidebar and Footer. To access these widget areas, navigate to Appearance > Widgets. On the right-hand side of the page, you will see the 6 widget areas mentioned above. To add or remove widgets to any of these widget areas, simply drag and drop widgets from left into a widget area.
Any of these widget areas can be assigned to any page, post, property, or agent. Please read the Creating Default Page section for instructions on how to assign a widget area to a page.
The Footer widget area specifically displays widgets in the footer. You can adjust how many widget columns the footer has by navigating to Theme Options > Footer. Here you can adjust the Number of footer columns field. The footer supports 1 to 6 widget columns.
Sidebars & Widgets
7.2 Custom Widgets
Homely comes pre-packaged with 8 custom built widgets: Contact Info, List Properties, Property Filter, List Agents, List Posts, Social Links, Mortgage Calculator and User Card. Place these widgets in any of the widget areas mentioned above to enhance the functionality of your site.
Contact Info Widget
The Contact Info widget allows you to quickly display custom contact information, such as your address, phone and email.
List Properties Widget
The List Properties widget displays recent or featured properties. You can select the number of properties to display, and also filter by property type, status, and location.
Property Filter Widget
The Property Filter widget displays an advanced property filter module. By default, the filter will match the configuration of the filter on the home page (See the documentation for Home Page Filter Options). However, you can choose to configure each widget differently if needed.
List Agents Widget
The List Agents widget displays a list of agents. You can control the number of agents displayed. You can also control if the agent list is sorted by recent agents or by the agents number of assigned properties (descending).
List Posts Widget
The List Posts widget displays a list of recent posts. You can control the number of posts, the thumbnail display, the category, the date display, the excerpt display, as well as the number of characters in the excerpt.
Social Links Widget
The Social Links widget displays a list of social icons. Your social profile links can be set in the theme options. Navigate to Theme Options > Contact & Social. In the Social Media section, you can set a url for each of the available social platforms. These social profiles will be displayed in the Social Links widget.
Mortgage Calculator
The Mortgage Calculator widget displays a calculator you can use to determine your mortgage based on several parameters.
User Card Widget
The User Card widget displays information on a specific user. The user can be retrieved by their ID, or if no ID is set, the widget will display information on the currently logged in user. This widget is very useful for displaying user information on the user dashboard sidebar or other member-only pages.
Shortcodes
8.1 Shortcodes
Homely comes with 22 shortcodes that you can use to quickly build robust pages. Shortcodes can be added to any content area of the theme. Below is a list of all the shortcodes and their parameters:
[rre_module]
Creates a module block which can be styled and hold other shortcodes and content.
Parameters:
- class – the module class name.
- container – wether to include content in container or not. Default: true
- padding_top – the amount of padding above the module in pixels. Default: 70px
- padding_bottom – the amount of padding below the module in pixels. Default: 70px
- bg_color – the hexadecimal or rgb value of the background color.
- bg_img – the url path for a background image.
- bg_fixed – make the background image position fixed.
- text_color – the hexadecimal or rgb value of the text color within the module.
Example:
[rre_module class="services" container="true"] /* content goes here */ [/rre_module][rre_module_header]
Displays a module heading and divider.Parameters:
- title - the title text.
- text - the text that displays below the title.
- position - the alignment of the module header (left, right, or center). Default: left
Example:
[rre_module_header title="Services" text="Our amazing services." position="center"]
[rre_row]
Creates a row in which columns can be placed. Used for structural page layout.
Parameters: none
Example:
[rre_row] /* content goes here */ [/rre_row][rre_col]
Creates a column used for structural page layout.
Parameters:
- span - the width of the column. Ranges from 1 to 12.
Example:
[rre_col span="4"] /* content goes here */ [/rre_col][rre_button]
Displays a button.
Parameters:
- url - the url path the button links to.
- type - the size of the button (small or large).
- position - the alignment of the button (left, right, or center).
Example:
[rre_button url="http://rypecreative.com/" type="large" position="center"] /* button text goes here */ [/rre_button][rre_button_alt]
Displays an alternative button.
Parameters:
- url - the url path the button links to.
- type - the size of the button (small or large).
- position - the alignment of the button (left, right, or center).
Example:
[rre_button_alt url="http://rypecreative.com/" type="large" position="center"] /* button text goes here */ [/rre_button_alt][rre_quote]
Displays a block quote.
Parameters: none
Example:[rre_quote] /* content goes here */ [/rre_quote][rre_alert_box]
Displays an informational message box.
Parameters:
- type - the type of alert box (info, success, warning, error). Default: success
Example:
[rre_alert_box type="error"] There was an error [/rre_alert_box][rre_service]
Displays a service item with icon and text.
Parameters:
- icon - the url path to the icon image.
- title - the service title.
- text - the service text that displays below the title.
Example:
[rre_service icon="/path/to/icon" title="My Service" text="this is some text"][/rre_service][rre_team_member]
Displays a team member item.
Parameters:
- img - the url path to the team member image.
- name - the team member's name.
- title - the team member's title.
- bio - a short description of the team member.
- facebook - the url to the team member's facebook profile.
- twitter - the url to the team member's twitter profile.
- google - the url to the team member's google plus profile.
- instagram - the url to the team member's instagram profile.
- linkedin - the url to the team member's linkedin profile.
- youtube - the url to the team member's youtube profile.
- vimeo - the url to the team member's vimeo profile.
- flickr - the url to the team member's flickr profile.
- dribbble - the url to the team member's dribbble profile.
Example:
[rre_team_member facebook="#" twitter="#" google="#" img="/path/to/team/member/img/" bio="I've been selling homes for 12 years." name="John Doe" title="CEO & Founder"][/rre_team_member][rre_hex]
Displays a hexagon.
Parameters: none
Example:[rre_hex] Hexagon text [/rre_hex][rre_video]
Displays a video with link to lightbox.
Parameters:
- title - the title of the video.
- url - the url path to the video.
- cover_img - the url path to the video cover image.
Example:
[rre_video title="My Video" url="/path/to/video" cover_img="/path/to/cover/img"][/rre_video][rre_tabs]
Displays a tabs container.
Parameters: none
Example:[rre_tabs] /* individual tabs go here */ [/rre_tabs][rre_tab]
Displays a tab. Must be used within the [tabs] shortcode.
Parameters:
- id - the id of the tab.
- title - the title of the tab.
- icon - the font awesome class for the tab icon.
Example:
[rre_tabs]
[rre_tab id="1" title="Tab 1" icon="user"] /* tab content goes here */ [/rre_tab][rre_tab id="2" title="Tab 2" icon="pencil"] /* tab content goes here */ [/rre_tab] [/rre_tabs]
[rre_accordions]
Displays an accordion container.
Parameters: none
Example:[rre_accordions] /* individual accordion tabs go here */ [/rre_accordions][rre_accordion]
Displays an accordion. Must be used within the [accordions] shortcode.
Parameters:
- title - the title of the accordion.
Example:
[rre_accordions]
[rre_accordion title="Accordion 1"] /* accordion content goes here */ [/rre_accordion][rre_list_properties]
Displays a list of properties.
Parameters:
- show_posts - the number of properties to show. Default: 3
- show_header - wether or not to show the listing header (true or fasle). Default: false
- show_pagination - wether or not to show the listing page navigation links. Default: true
- layout - the listing layout (grid, row, or tile). Default: grid
- property_status - filter the listings by a property status. Use the term's slug.
- property_location - filter the listings by a property location. Use the term's slug.
- property_type - filter the listings by a property type. Use the term's slug.
- featured - if set to true, shows only featured listings. (true or false). Default: false
Example:
[rre_list_properties show_posts="3" show_header="true" show_pagination="false" layout="row" property_status="for-rent"][/rre_list_properties][rre_list_properties_slider]
Displays a carousel style property slider.
Parameters:
- show_posts - the number of properties to show. Default: 3
- property_status - filter the listings by a property status. Use the term's slug.
- property_location - filter the listings by a property location. Use the term's slug.
- property_type - filter the listings by a property type. Use the term's slug.
- featured - if set to true, shows only featured listings. (true or false). Default: false
Example:
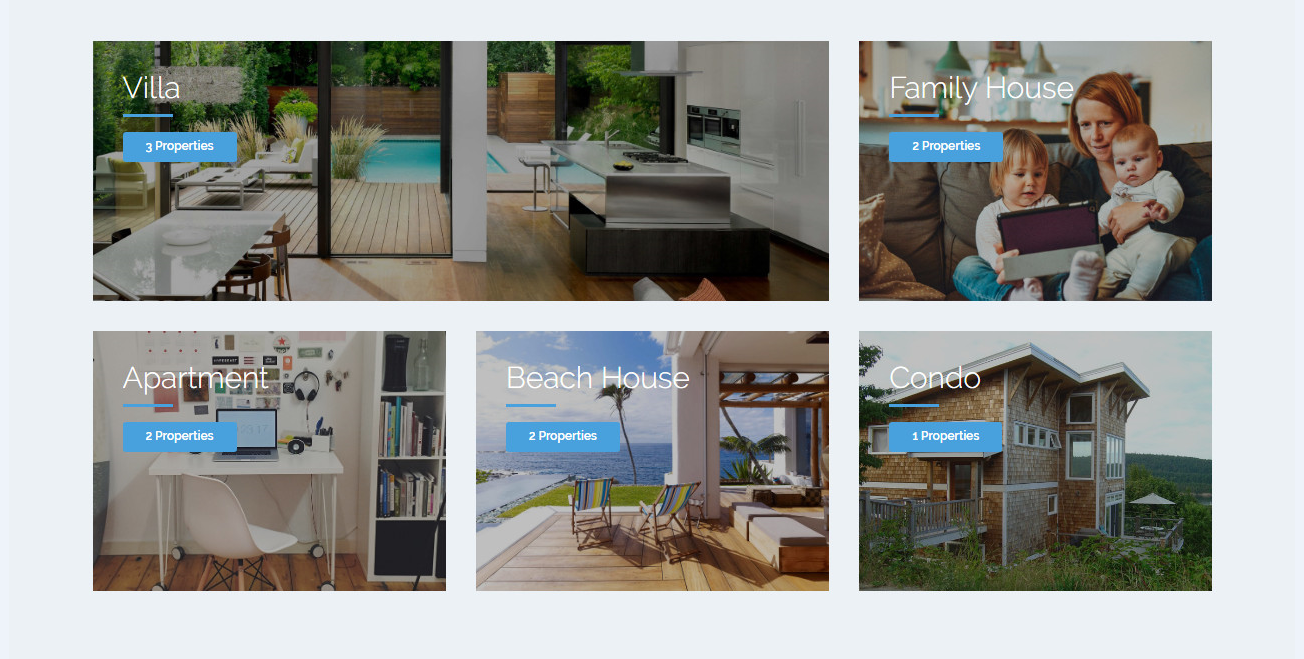
[rre_list_properties_slider featured="true" show_posts="8"][/rre_list_properties_slider][rre_list_property_tax]
Displays the terms of a property taxonomy.
Parameters:
- tax - the taxonomy to show. Use the taxonomy slug. Default: property_type
- show_posts - the number of terms to show. Default: 6
- orderby - how to order the terms. Default: count
- order - the direction of the order (ASC or DESC). Default: DESC
*Note: to set each taxonomy term image, navigate to Properties > [taxonomy_name]. Then choose a term to edit from the right side of the page. At the bottom of the edit form, there is a field labeled "Category Image Url". Use this field to upload an image and then click Update.
Example:
[rre_list_property_tax orderby="name" order="ASC"][/rre_list_property_tax][rre_list_agents]
Displays a list of agents.
Parameters:
- show_posts - the number of agents to show. Default: 4
- show_pagination - wether or not to show the listing page navigation links. Default: false
Example:
[rre_list_agents show_posts="4" show_pagination="true"][/rre_list_agents][rre_testimonials]
Displays the testimonial container.
Parameters: none
Example:[rre_testimonials] /* individual testimonials go here */ [/rre_testimonials][rre_testimonial]
Displays a testimonial. Must be used within the [testimonials] shortcode.
Parameters:
- img - the url path to the tesitmonial image.
- name - the testimonial's name.
- title - the testimonial's title.
Example:
[rre_testimonials]
[rre_testimonial img="/path/to/img" name="John Doe" title="Founder"] This is the testimonial text [/rre_testimonial]